

Each constructor is a function that has a property named “prototype” that is used to implement prototype-based inheritance and shared properties. Every object created by a constructor has an implicit reference (called the object’s prototype) to the value of its constructor’s “prototype” property.
When a constructor creates an object, that object implicitly references the constructor’s prototype property for the purpose of resolving property references. The constructor’s prototype property can be referenced by the program expression constructor.prototype, and properties added to an object’s prototype are shared, through inheritance, by all objects sharing the prototype. Alternatively, a new object may be created with an explicitly specified prototype by using the Object.create built-in function. –ECMAScript? 2015 Language Specification
__proto__是每個對象都有的一個屬性,而prototype是函數才會有的屬性!!!
使用Object.getPrototypeOf()代替__proto__!!!
幾乎所有的函數(除了一些內建函數)都有一個名為prototype(原型)的屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以有特定類型的所有實例共享的屬性和方法。prototype是通過調用構造函數而創建的那個對象實例的原型對象。hasOwnProperty()判斷指定屬性是否為自有屬性;in操作符對原型屬性和自有屬性都返回true。
示例:自有屬性&原型屬性
var obj = {a: 1};obj.hasOwnProperty("a"); // trueobj.hasOwnProperty("toString"); // false"a" in obj; // true"toString" in obj; // true示例:鑒別原型屬性
function hasPrototypeProperty(obj, name){ return name in obj && !obj.hasOwnProperty(name);}__proto__對象具有屬性__proto__,可稱為隱式原型,一個對象的隱式原型指向構造該對象的構造函數的原型,這也保證了實例能夠訪問在構造函數原型中定義的屬性和方法。
function Foo(){}var Boo = {name: "Boo"};Foo.prototype = Boo;var f = new Foo();console.log(f.__proto__ === Foo.prototype); // trueconsole.log(f.__proto__ === Boo); // trueObject.getPrototypeOf(f) === f.__proto__; // trueObject.getPrototypeOf()一個對象實例通過內部屬性[[Prototype]]跟蹤其原型對象。使用原型對象的好處是可以讓所有對象實例共享它所包含的屬性和方法。可以調用對象的Object.getPrototypeOf()方法讀取[[Prototype]]屬性的值,也可以使用isPrototypeOf()方法檢查某個對象是否是另一個對象的原型對象。大部分JavaScript引擎在所有對象上都支持一個名為__proto__的屬性,該屬性可以直接讀寫[[Prototype]]屬性。
示例:原型對象
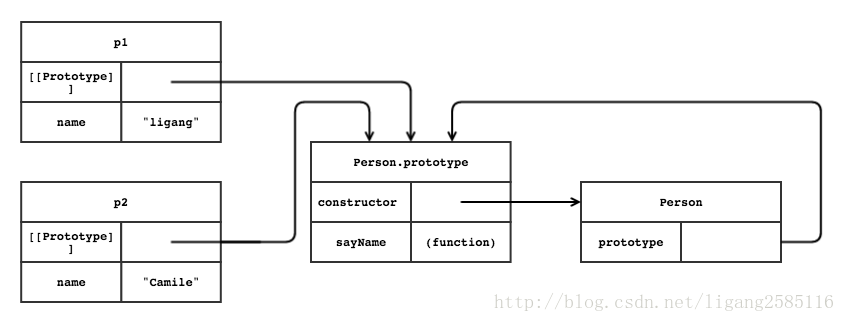
function Person(name) { this.name = name;}Person.prototype = { constructor: Person, sayName: function(){ console.log("my name is " + this.name); }}var p1 = new Person("ligang");var p2 = new Person("Camile");p1.sayName(); // my name is ligangp2.sayName(); // my name is Camile
While Object.prototype.proto is supported today in most browsers, its existence and exact behavior has only been standardized in the ECMAScript 6 specification as a legacy feature to ensure compatibility for web browsers. For better support, it is recommended that only Object.getPrototypeOf() be used instead. –MDN